ReadMoreText for Jetpack Compose¶
A library that show 'Read more' and 'Read less' text in Jetpack Compose BasicText.
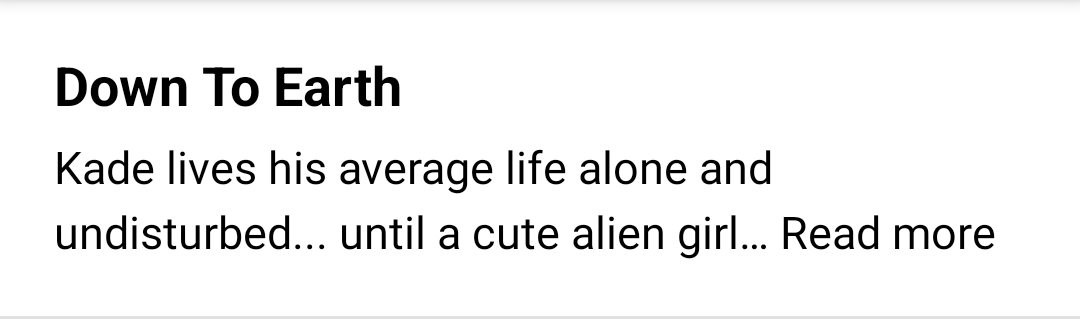
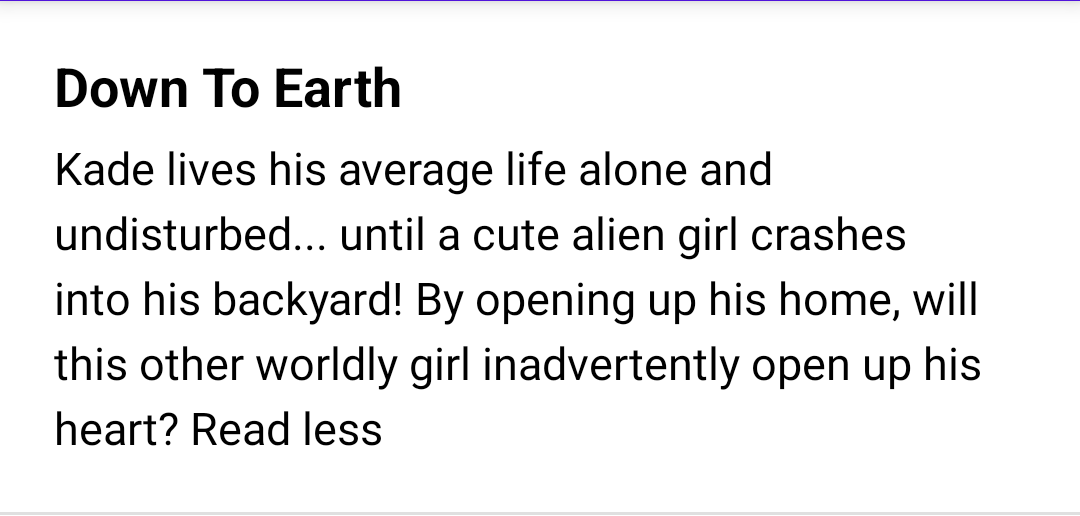
| Collapsed | Expanded |
|---|---|
 |
 |
Usage¶
BasicReadMoreText is a basic element like androidx.compose.foundation.text.BasicText.
@Composable
fun BasicReadMoreTextSample() {
val (expanded, onExpandedChange) = rememberSaveable { mutableStateOf(false) }
BasicReadMoreText(
text = "...",
expanded = expanded,
onExpandedChange = onExpandedChange,
modifier = Modifier.fillMaxWidth(),
/* read more */
readMoreText = "Read more",
readMoreMaxLines = 2,
readMoreOverflow = ReadMoreTextOverflow.Ellipsis,
readMoreStyle = SpanStyle(
color = Color.Black,
fontSize = 15.sp,
fontStyle = FontStyle.Normal,
fontWeight = FontWeight.Bold,
fontFamily = FontFamily.Default,
textDecoration = TextDecoration.None
),
/* read less */
readLessText = "Read more",
readLessStyle = SpanStyle(
color = Color.Black,
fontSize = 15.sp,
fontStyle = FontStyle.Normal,
fontWeight = FontWeight.Bold,
fontFamily = FontFamily.Default,
textDecoration = TextDecoration.None
),
/* It expands and collapses by default. */
toggleArea = ToggleArea.All,
// If you want to allow clicks only on 'more' and 'less' text, use this.
toggleArea = ToggleArea.More,
)
}
Download¶
repositories {
mavenCentral()
}
dependencies {
implementation "com.webtoonscorp.android:readmore-foundation:<version>"
}
